Here I want to give a short comparison and description of some most popular image file format. This article made based on my understanding of those image file format which I got from my experience and some sources. I will only consentrate to common Bitmap format since there are two (CMIIW) image format used widely; Vector and Bitmap/raster image format. Of course, besides the charateristics of JPG, GIF, PNG, TIFF and BMP file format, I will try to give short desription of usages of each format.
1. JPEG
JPEG or JPG is most popular image format nowadays. JPG is lossy file format. Lossy means when you save a graphic or image in JPG format it will loss details and reduce quality depends on degree of compression and resolution of the image. Even so, JPG offer small file size. JPG commonly used for photographic images especially in large image dimension. JPG is best format if you want to share image over internet or display it on a site. For sharing image via email -just showing it to friends, for example, I think 800x600 resolution with compression 80% is enough. To get more detail, you can choose 1024x768 resolution, depends on your original resolution.
Format: JPG Quality: 50; dimension: 200x100 px; filesize: 3 kb (zoomed 1.5x)
Format: JPG Quality: 12; dimension: 200x100 px; filesize: 2 kb (zoomed 1.5x)
On the other hand, JPEG is not as well suited for line drawings and other textual or iconic graphics, where the sharp contrasts between adjacent pixels cause noticeable artifacts. Such images are better saved in a lossless graphics format such as TIFF, GIF, PNG, or a raw image format. JPEG is also not well suited to files that will undergo multiple edits, as some image quality will usually be lost each time the image is decompressed and recompressed (generation loss). To avoid this, an image that is being modified or may be modified in the future can be saved in a lossless format such as PNG, and a copy exported as JPEG for distribution.
2. BMP
BMP is Windows image (and oldest?) format and free of patents that makes it very common format that any picture editing program from many operating system can read and write. BMP usually has a huge filesize due to lack of compression. My suggestion, avoid saving a picture in BMP because it takes a lot of space. When you perforce to store or deliver image in BMP, you can reduce its filesize by compressing first into ZIP or RAR format.
3. TIFF
TIFF is losless format. Even so, TIFF filesize relative small compared to BMP. TIFF is flexible format that able to be a container holding compressed JPG, also can include a vector based clipping path. TIFF is suitable to store image, and printing purpose format. TIFF also offer LZW compression (resemble to ZIP) to reduce filesize. TIFF also support multiple pages in single file.
4. GIF
GIF a lossless format used widely in internet graphic. GIF supports colors up to 256 colors only in an image. So if it is a photograph, for example, do not use GIF format to avoid losing image colors. GIF also support animation and of course contain multiple images. GIF suitable for sharp edges image line art (like logos).
5. PNG
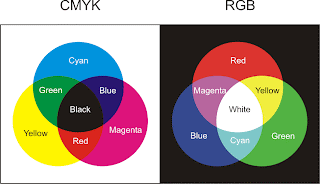
PNG is lossless format made to replace GIF as a format not requiring a patent license. PNG support RGB and doesn't support CMYK. PNG designed for images on the internet, not professional printing. PNG supports transparency, so when you need to overlap an object with other, choose PNG for the foreground image. PNG filesize bigger than JPG and GIF. But image quality better than GIF since PNG support larger color and lossless. Though PNG designed to replace GIF, PNG doesn't support animation. Even so, Mozilla Foundation is developing animated PNG that'll make PNG format supports animation.
Format: PNG dimension: 200x100 px; filesize: 4 kb (zoomed 2x)